Links
Why do people complain so much about CSS?
"I think one of the things is that it’s actually really hard to get really good at CSS. I think HTML is funnily similar, too… It’s one of these things that everybody knows a bit of, but there’s actually not a huge number of people who invest that much time and effort into becoming real experts in it, the way that they do with JavaScript or other things."
Via @changelog
More dev fonts!
More development focussed fonts, courtesy of CCS Tricks this time.
I'm taking Fira Code for a spin an my work machine right now.
Via @SaraSoueidan
Dev Fonts
A collections of fixed-width fonts, optimized for readability of code. I've been on JetBrains Mono for a long time, giving IBM Plex Mono a try now :)
Via @CronWeekly
Creating valid and accessible links
The anchor element is often cited as the main building block of the World Wide Web. It is used to create a link to other pages, to anchors within the same page, to other resources (such as a PDF) or to an email address. How can we make sure they are accessible to everyone?
Start with valid HTML, good link text and when not to use a link.
Securing the Web With Lets Encrypt - Changelog
Very interesting podcast with Josh Ash on how Let's Encrypt started and about what it takes to start a new Certificate Authority. Well worth the listen if you work on the web like me and you interact with SSL certificates and Let's Encrypt on a daily basis.
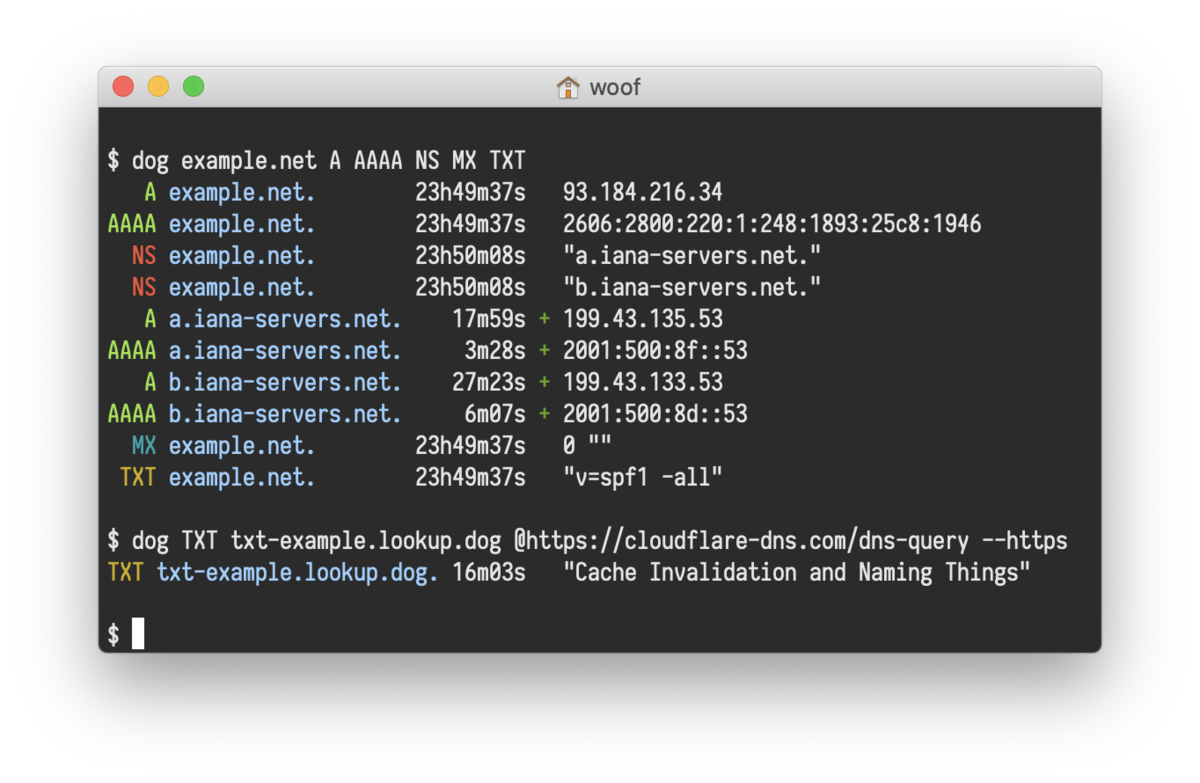
dog – a command-line DNS client (written in Rust)
dog is a command-line DNS client, like dig. It has colourful output, understands normal command-line argument syntax, supports the DNS-over-TLS and DNS-over-HTTPS protocols, and can emit JSON.
Looks good, and on Mac it can be install through homebrew (`brew install dog`).